2020-01-11
Les éléments de rassurance sur un site : des éléments indispensables pour la conversion ?
Les éléments de rassurance désignent l’ensemble des actions et dispositifs mis en oeuvre pour rassurer un acheteur potentiel d’un bien ou d’un service et favoriser l’acte d’achat.
Paiement, livraison, retour, SAV … autant de questions que le consommateur est susceptible de se poser avant de passer au paiement. Et s’il ne trouve pas de réponses à ses questions, lesquelles vont le faire partir ? L’erreur serait de penser qu’une fois son choix effectué, l’affaire est dans le sac. C’est loin d’être une réalité !
La rassurance, ce n’est pas simplement mettre des plus gros icônes Paiement Sécurisé mais accompagner l’utilisateur dans les craintes potentielles liées à son processus décisionnel.
Identifier les éléments qui vont rassurer votre cible
Comme évoqué précédemment, un visiteur qui arrive sur un site se pose instinctivement plusieurs questions. Il est donc très important de se mettre à sa place pour anticiper ses questions et y répondre au mieux : le paiement est-il sécurisé ? Quelles sont les modalités de livraison ? Comment se passe le retour si le produit ne convient pas ? Comment puis-je joindre le service client ? D’une manière général, le site doit inspirer confiance. Encore aujourd’hui, le client se montre méfiant car l’arnaque sur internet est une pratique courante…
Alors comment donner confiance aux visiteurs ? Bien que les freins à l’acte d’achat soient en grande partie les mêmes pour tous les sites E-Commerce (paiement, livraison, retour, etc), il peut y avoir des différences en fonction du produit ou du service vendu. Par exemple, les exigences en termes de livraison ne seront pas les mêmes pour une paire de chaussure que pour une machine à laver. Commençons alors par s’interroger sur les éléments de rassurance attendus par la cible.
Après avoir mené cette réflexion, il est nécessaire de mettre en place une véritable stratégie : vous ne pouvez pas satisfaire toutes les exigences de votre visiteur : livraison gratuite + envoi en 24h + retour gratuit + assistance 24/24, … Il faut faire des choix et proposer les services les plus appropriés à votre produit/service et les plus demandés par votre cible. Et pour cela, il n’y a pas de règles prédéfinies !
Pour mettre au point une stratégie efficace, il est important de comprendre pourquoi le visiteur quitte le tunnel d’achat par exemple par le biais d’un audit analytics et ergonomique ou encore en mettant en place des entretiens utilisateurs efficaces.
Les 8 éléments de rassurance qui vont vous permettre de mieux convertir
#1 Ne pas négliger la porte d’entrée de votre site : le header
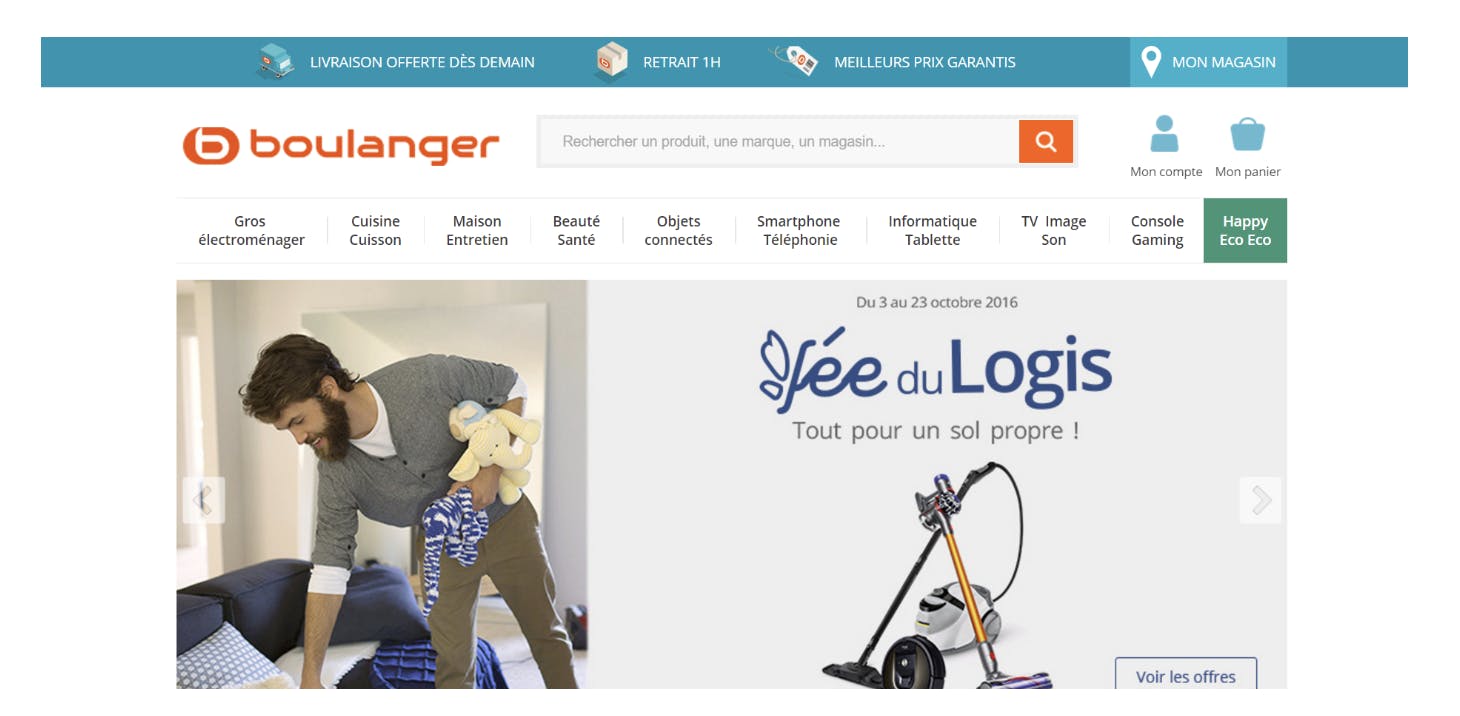
En effet, le header est la première chose que l’on voit en arrivant sur un site. Il est judicieux de commencer par cela et d’y placer les principaux éléments de rassurance. D’une façon plus général, il est toujours conseillé de placer certains éléments de rassurance au-dessus de la ligne de flottaison, pour accroître leur visibilité, comme le fait Boulanger par exemple.

Dans le cas du site Boulanger.com, la partie supérieure du header est entièrement consacrée aux principaux éléments de rassurance : livraison offerte dès demain, retrait en 1h, meilleurs prix garantis.
#2 Apporter des garanties sur la livraison et le paiement
Il y a trois éléments qui interpellent particulièrement les internautes lorsqu’ils se rendent sur un site E-Commerce : la livraison, le paiement et le service client. Ce dernier sera évoqué plus loin dans l’article.
La livraison
L’erreur la plus classique que peuvent commettre (encore) un grand nombre des sites E-Commerce est de donner les informations sur la livraison au dernier moment, juste avant le paiement. Alors qu’objectivement, les informations sur la livraison doivent être données au tout début, lorsque le visiteur arrive sur le site. Il faut qu’ils puissent tout de suite savoir comment se passe la livraison : quels sont les différents modes de livraison, à partir de quel volume d’achat elle est gratuite, etc. Il est fréquent qu’un internaute abandonne son panier pour la simple raison qu’il n’a pas eu les informations sur la livraison.
L’internaute attend une vraie transparence de la part du site E-Commerce sur lequel il compte passer commande. Evidemment, il attend dans le meilleur des cas la livraison gratuite. Mais objectivement, ce n’est pas toujours possible ! Dans ce cas, les tarifs doivent être affichés très clairement et de manière visible. Mais il n’y a pas que le prix de la livraison qui va intéresser le visiteur, d’autres éléments sont très importants pour lui : les délais de livraison, les différents modes de livraison, le stock disponible, les conditions et les modalités du retour de produits, la mention « satisfait ou remboursé » est un sérieux atout (encore faut-il pouvoir se permettre de proposer ce service parfois coûteux) ou encore la possibilité d’échanger le produit. Si un site affiche ces éléments, il doit s’engager à les appliquer sinon cela peut avoir un impact très négatif en termes d’image.
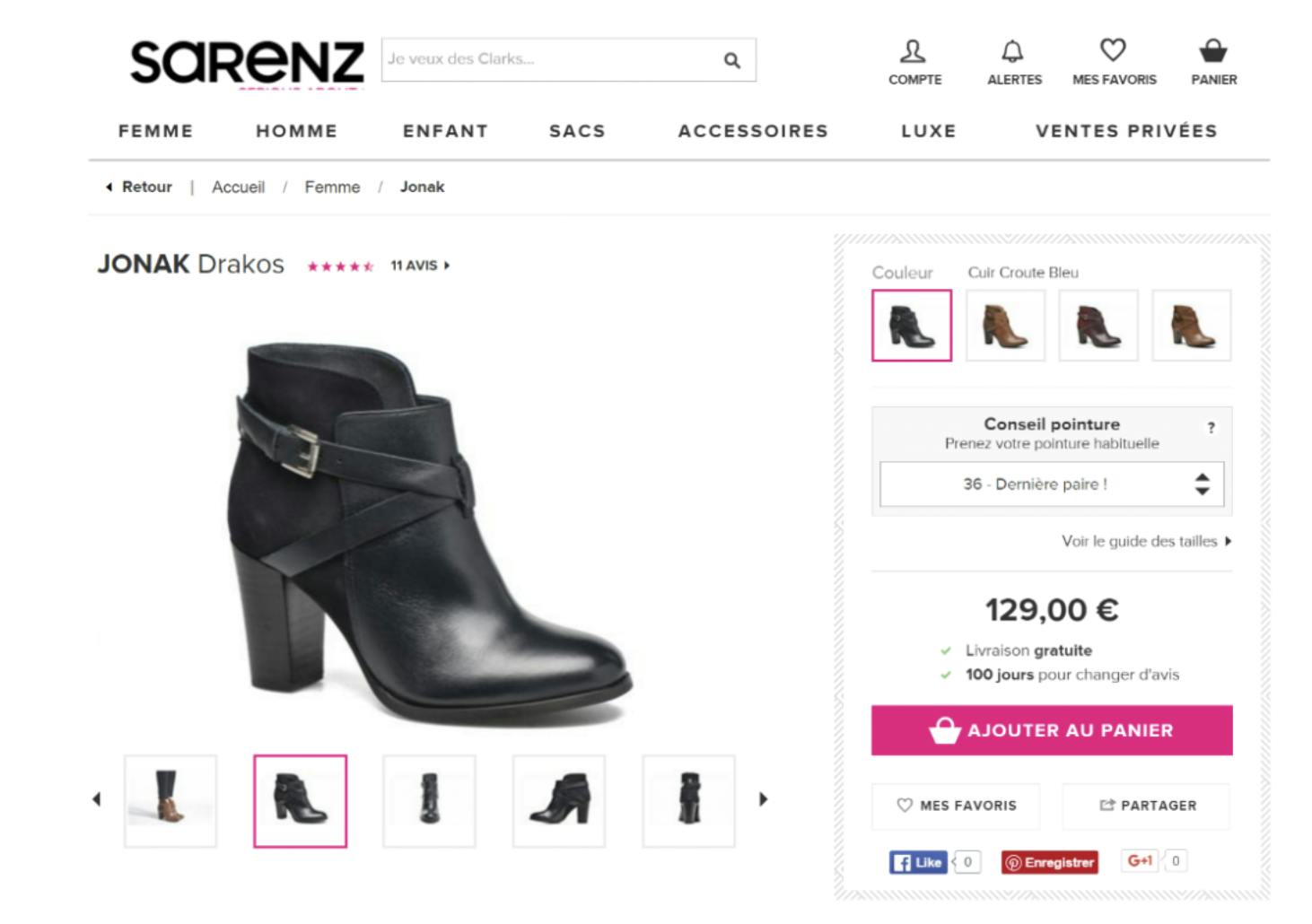
Ci-dessous, sur le site de Sarenza, nous pouvons voir figurer Livraison Gratuite dès la fiche produit. Le site y affiche également l’élément de retour : le consommateur sait qu’il a 100 jours pour changer d’avis. Le fait de disposer ces éléments au moment où le visiteur sélectionne ses produits l’encourage fortement à passer à la page panier d’achat.

Le paiement
Le paiement est un sujet encore plus sensible que la livraison. La majorités des internautes sont encore très méfiants en ce qui concerne le paiement en ligne. De ce fait, tout doit être mis en oeuvre pour les rassurer sur ce point : il faudra les accompagner et les rassurer tout au long de leur processus d’achat. La mention « paiement sécurité » est la moindre des choses et doit apparaître très clairement. Il faut ensuite proposer plusieurs modes de paiement avec l’indispensable paiement par CB directement via le site. Et placer en évidence les visuels liés au paiement sécurisé sur les pages (Visa, Mastercard, PayPal, etc.)
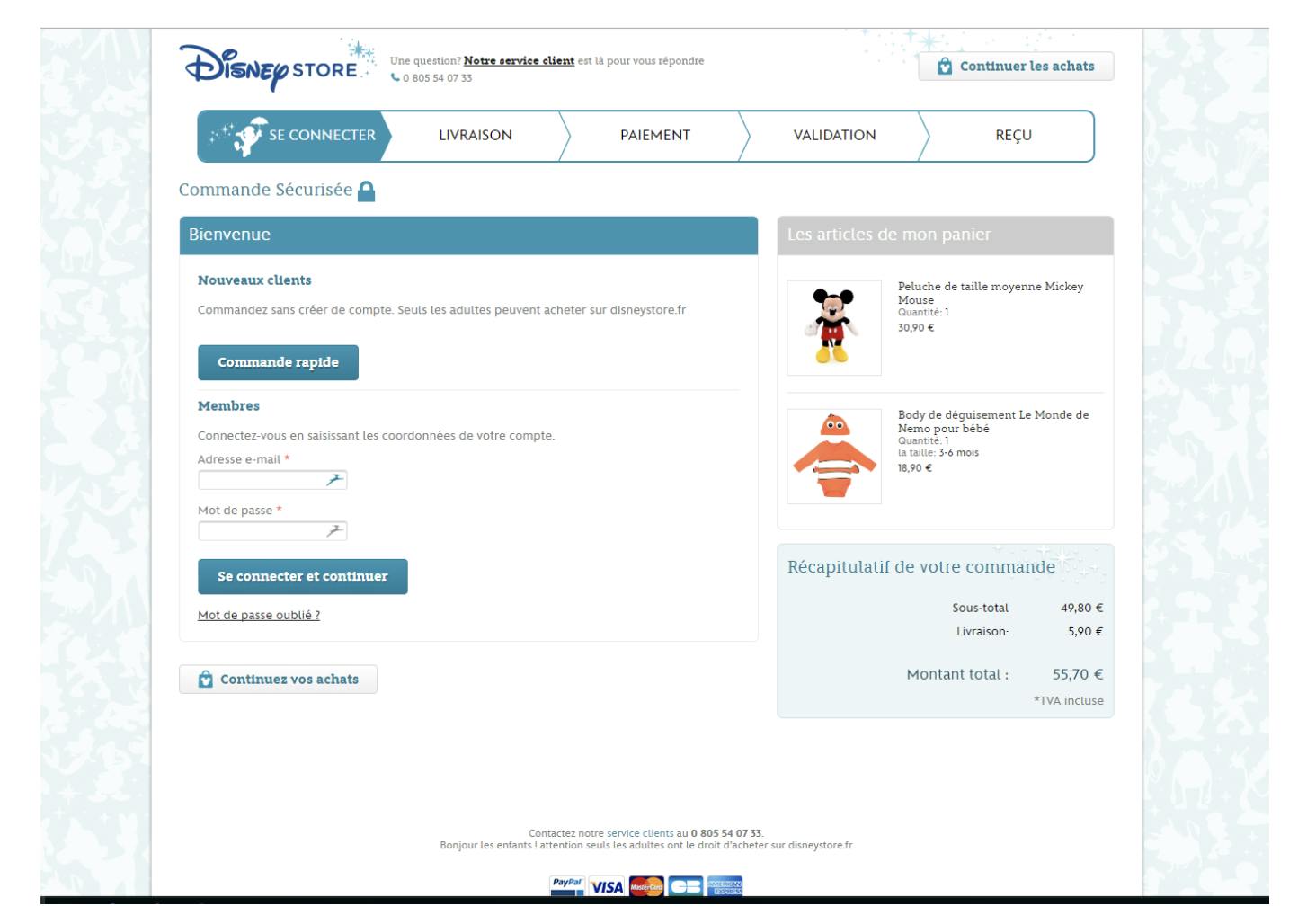
Une fois le visiteur dans le tunnel d’achat, il faut poursuivre l’accompagnement et la multiplication des éléments de rassurance en indiquant les différentes étapes. Par exemple, par le biais de flèche imbriquées de couleur différente, disposées en haut de la page ou en énumérant le nombre d’étapes à effectuer comme sur le site de Disney. Le visiteur qui souhaite passer commande ne se découragera pas dans le tunnel d’achat car il a une visibilité sur les étapes qui l’attendent jusqu’au paiement : ces éléments permettent de réduire le taux de sortie et de valider l’achat.

#3 Bannir les intitulés qui prêtent à confusion
Bien que cette recommandation puisse être applicable à l’ensemble des pages d’un site, c’est encore plus vrai lorsqu’il s’agit du moment crucial où le consommateur doit régler sa commande : les termes ambigus doivent être banni. Par exemple, avec les termes « poursuivre ma commande » le visiteur est en droit de s’interroger : est-ce que cela signifie finaliser ma commande ou retourner dans le catalogue ?
Pour limiter davantage les ambiguïtés, il est recommandé de suivre les codes les plus répandus comme le bouton en bas à gauche de la page qui indique de poursuivre sa visite et à valider son panier par un bouton en bas à droite. Pour en savoir davantage sur les techniques, allez lire notre article sur les CTA efficaces.
#4 Il n’y a pas que le header qui compte : le pré-footer et le footer ont aussi un rôle important
On pourrait penser que le visiteur ne s’attarde pas sur le footer, qu’il joue un rôle négligeable dans la navigation car il est situé tout en bas des pages. Pourtant, le footer, et notamment sa partie supérieure : le pré-footer, est très souvent un élément de rassurance pertinent.
On y trouve toujours des icônes rappelant les informations essentielles sur la livraison, le suivi commande ou encore le paiement sécurisé. Mais il y a aussi les liens vers les pages institutionnelles : « Qui sommes nous ?« , Mentions légales, Protection des données, CGV, etc. Et ce sont également des éléments de rassurance dont nous parlerons très rapidement.
Bien souvent, le visiteur scrolle toute la page pour « scanner » rapidement son contenu (nous l’avons déjà tous fait consciemment ou non). Le pré-footer n’est jamais visionné plus de quelques secondes, il est donc très important de proposer l’information sous forme d’icone (pictogramme). Il est possible que l’internaute ait loupé l’information dans le header et dans ce cas, il faut multiplier la disposition des éléments pour qu’ils soient le plus visible possible. Et ce n’est pas grave si le visiteur prend connaissance d’une information plusieurs fois durant sa navigation, au contraire !
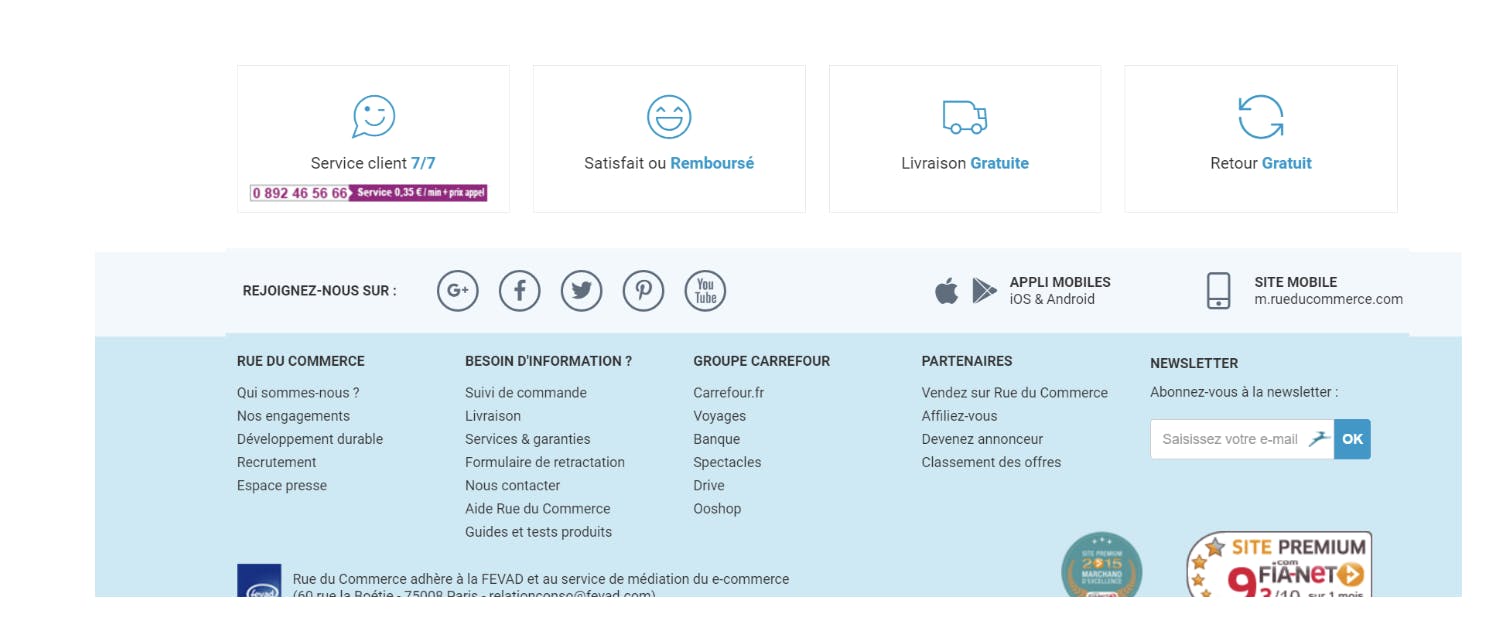
Exemple de pré-footer sur Rue du Commerce :

#5 Soigner les pages institutionnelles
Ces pages ont pour vocation de montrer aux visiteurs qu’il s’agit d’un site sérieux. Elles répondent aux questions suivantes : qui dirige le site ? comment fonctionne-t-il ? comment contacter le service client ? etc. Bien qu’elles transmettent des informations primordiales, elles sont encore trop souvent bâclées, faute de temps. Même si ces pages ne font pas partie du tunnel d’achat, elles ont un rôle évident de rassurance et donc impactent le taux de conversion.
Dans « Qui sommes-nous ? » par exemple, il est nécessaire d’indiquer votre numéro de SIRET, votre dénomination sociale, votre capital social, l’identité des fondateurs et du personnel éventuellement, proposer une rapide description de l’entreprise, de ses valeurs et de son histoire, indiquer éventuellement les labels obtenus, etc. Il est relativement simple de comprendre tout l’impact positif que peut avoir ce type de page si elle est bien conçue et sans fautes d’orthographe s’il vous plait ! L’internaute qui la lit et qui prend connaissance de votre bonne structure juridique devient confiant à l’égard du site et sa décision de passer à l’acte d’achat découlera de ce sentiment car il sait à qui il a à faire. Pour la page « Contacts« , le maximum de moyens de communication doivent être proposés : de l’évident numéro de téléphone, en passant par l’adresse mail, le formulaire de contact, ainsi que la classique adresse postale, etc.
Dans les faits, soyons réalistes, ces pages ne sont pas souvent visitées. S’il est évident que tous les internautes ne consultent pas ces pages, il est très probable qu’ils voient ces liens dans le footer. Et le simple fait qu’il y ait ces liens dans le footer qui renvoient vers des pages institutionnelles cela rassure les visiteurs.
Le but de ces pages est de donner un côté humain et très professionnel à votre site. La rassurance ne se limite pas à des éléments textuels ou à des pictogrammes : pour que les visiteurs soient rassurés, il faut que le site, dans sa globalité, donne confiance.
A noter : En France, les mentions légales sont obligatoires pour tous les sites (E-Commerce ou pas) ainsi que les conditions générales de ventes (CGV) sont obligatoires pour tous les sites de E-Commerce.
Voici par exemple, les liens institutionnels que propose Voyages-SNCF.com :

#6 Le rôle fondamental du service client : déterminer le(s) meilleur(s) outil(s) de communication
Bien entendu la relation client n’est pas la même sur un site que dans une boutique. Néanmoins, elle doit être considérée puisque le E-Commerçant est, par définition, loin du consommateur et de ce fait la présence physique doit être compensée par une assistance en ligne. L’objectif est de réduire cette distance et de se « rapprocher » du visiteur ou client potentiel. Il existe plusieurs techniques de réassurance pour améliorer le service client : afficher le numéro de téléphone, proposer une page « Contact » ou encore le Live chat.
Le numéro de téléphone
Sur une page « Contact » peuvent y figurer plusieurs moyens de communication : mail, téléphone, adresse postale, etc. Mais le téléphone est de loin l’élément de rassurance le plus important pour le client. C’est le moyen qui se rapproche le plus de la relation directe que l’on pourrait avoir avec un vendeur boutique. Il est fortement conseillé de placer le numéro de téléphone à plusieurs endroits de vos pages : dans le header, dans le footer et dans les pages du tunnel d’achat. C’est un élément qui sera toujours très apprécié des visiteurs, il doit être le plus visible possible.
Le site Christofle a décidé de le placer dans un encart d’une couleur différente que celle utilisée pour le header pour le rendre encore plus visible :

Il est évident que tous les visiteurs ne vont pas appeler mais, par contre, le simple fait de voir afficher un numéro de téléphone les rassure. A noter que la mise en avant d’un numéro de téléphone peut poser des problèmes en termes de logistique (gestion des appels clients) et les équipes hotline doivent être bien cadrées.
Les autres outils de communication à ne pas négliger
Directement ou indirectement, ils contribuent néanmoins à rassurer les clients : il s’agit bien sûr de l’adresse mail ou du formulaire de contact, mais aussi des réseaux sociaux et Live Chat. Ces derniers sont de plus en plus fréquemment utilisés par les entreprises comme outil de service client.
Mettons ici en lumière ce nouvel outil phare de la relation client sur les sites E-Commerce : le Live Chat. Cet outil de communication instantané est très efficace et relativement simple à gérer d’un point de vue logistique. Le Live Chat est de plus en plus répandu et permet au client qui navigue sur le site d’entrer à tout moment en contact avec le service client. L’idée d’humaniser la relation avec les potentiels clients séduit toujours de E-Marchands et il existe maintenant de nombreuses solutions qui permettent d’installer sur le site un module de Live Chat : ZeHelp, Zopim, Olark, HeyBubble, Smartsupp, LiveChat, iAdvize, etc. Le Live Chat n’a pas seulement une fonction de rassurance, il permet aussi de capter l’attention du visiteur grâce à certaines animations rendues possible par cet outil. Il existe deux types de Live Chat : les automatisés où le client reçoit des messages pré-enregistré ou le « vrai » live où le client échange avec une personne réelle (solution préférable mais plus coûteuse).

Sinon, il existe HowTank une solution de Live Chat qui permet aux clients experts de répondre aux internautes !
#7 Mettre en valeur les avis clients et d’une façon générale tous les avis extérieurs
L’impact des avis-clients sur le taux de conversion est démontré et ils représentent de nombres avantages :– permettre aux visiteurs d’avoir accès à des avis extérieurs (par définition plus objectifs car ils ont déjà testé le produit),– permettre d’améliorer le référencement des fiches-produits dans la mesure où chaque nouveau commentaire ajoute du contenu à la page et entraîne une nouvelle indexation par les moteurs de recherche.
Alors que faire des avis négatifs ? En réalité, les avis qu’ils soient positifs ou négatifs sont tous bons à prendre. Les avis positifs démontrent, aux yeux des internautes, la qualité de vos produits. Et les avis négatifs apportent de la crédibilité aux avis positifs, il peuvent permettre aussi de faire remonter certains informations et ainsi améliorer le produit ! Pour aller encore plus loin, les avis négatifs démontrent une certaine volonté de transparence avec les clients.
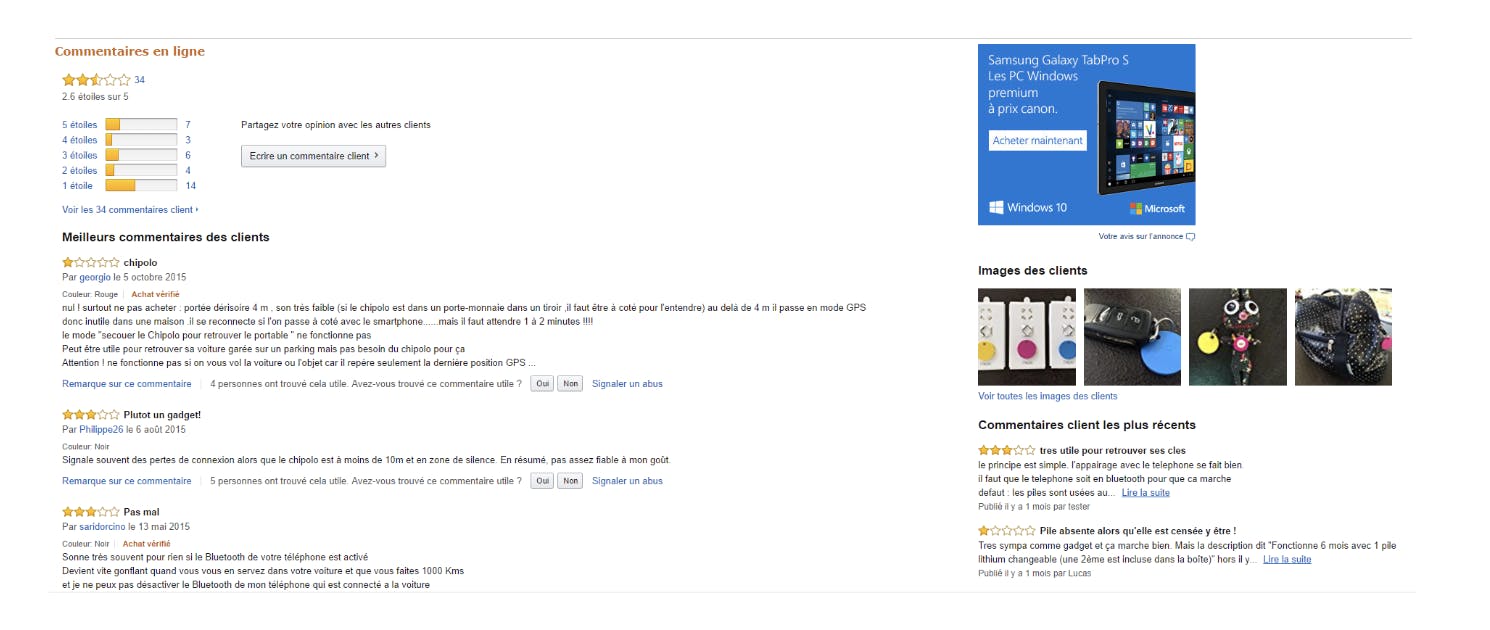
Exemple des avis clients sur Amazon, disposés en bas de page.

#8 Garantir la protection des données personnelles
Nous sommes tous de plus en plus attentifs sur ce point car la confidentialité des données sur les sites (E-Commerce notamment) est un point sombre. Si l’achat en ligne ne cesse de convaincre de plus en plus de monde, la sécurité reste toutefois à améliorer.
C’est ce qui ressort d’une infographie publiée par Runiso, spécialisé dans l’hébergement et l’infogérance d’applications digitales : pour 85% des internautes la sécurité importe dans le choix d’un site E-Commerce. Le spécialiste de la sécurité en ligne Dashlane s’est aussi penché sur la question et, d’après son étude, 2 sites de E-Commerce français sur 3 n’auraient pas mis en place une « politique responsable » de protection des données de leurs clients. Cela concerne essentiellement les « petits » sites de e-commerce mais pas que !
Toutefois, pour améliorer la sécurité des données personnelles des clients et éviter les piratages il existe quelques astuces : d’abord, en évitant de demander trop d’informations aux clients, c’est généralement peu apprécié et peut constituer un frein à l’acte d’achat. Ensuite, lors de la création d’un compte, il faut éviter de laisser apparaître les informations de manière très clair dans le mail de automatique envoyé aux nouveaux inscrits. Enfin, imposer des règles dans la constitution du mot de passe reste encore le meilleur moyen de complexifier la détection du mot de passe, par exemple : exiger une majuscule, un caractère spécial, un chiffre ou un nombre de lettre précis.
Ces types de règles rassurent le client car elles montrent que vous êtes soucieux de ses informations personnelles. Ce qui est évidemment toujours très apprécié et valorisant pour le site marchand. Penser aussi à indiquer dans les pages institutionnelles que vous respectez la loi informatique et libertés. Et enfin, informer toujours les clients si vous utilisez le système des cookies sur votre site.
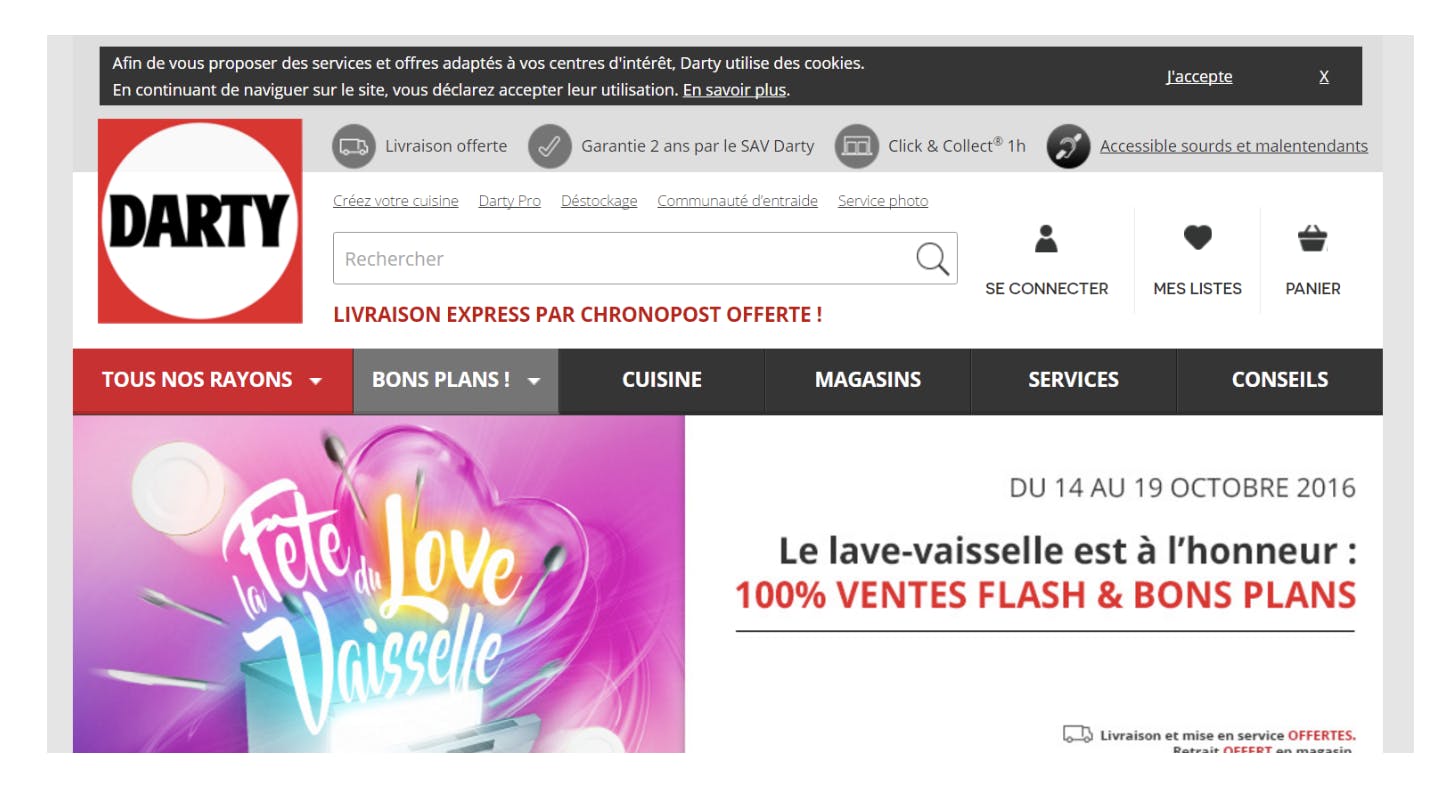
Sur le site Darty par exemple, dans la partie supérieure du header y figure les informations relatives à l’utilisation des cookies.

Conclusion
Améliorer les éléments de rassurance de son site E-Commerce est un travail conséquent : ce travail sur la rassurance requière une réflexion globale sur l’ensemble du site. La rassurance n’est pas un élément isolé dans votre stratégie de développement : elle doit être au cœur de toutes vos actions. Il est primordial de toujours se demander quel sera l’impact en termes de rassurance de telle ou telle modification, ou de telle nouvelle fonctionnalité : mettez-vous toujours à la place de votre visiteur et potentiel client. C’est le meilleur moyen de conduire un travail efficace de rassurance, d’éviter les erreurs et d’assurer une amélioration durable de votre taux de conversion !
