On définit le Taux de Clic, aussi appelé CTR (Click-Through Rate), comme le rapport entre le nombre de clics et le nombre d’impressions d’une annonce, d’un lien ou de tout autre contenu. Le nombre d’impressions = le nombre de fois où le lien, la bannière ou le contenu a été soumis à l’utilisateur, c’est à dire qu’il l’a théoriquement vu.
Le CTR est extrêmement important et à plusieurs titres : vous avez beau réussir à attirer des internautes sur votre site mais tous vos efforts seront inutiles si personne ne clique sur vos pages produits ou vos CTA. Rappelez-vous de l’objectif premier de votre site internet : il s’agit de vendre vos produits ou vos services. Le but du contenu sur votre site est d’augmenter vos taux de conversion, c’est à dire de convertir un visiteur en acheteur. Enregistrer un taux de clic élevé permet à la fois d’augmenter le nombre de pages vues par visiteurs et de diminuer le taux de rebond de votre site.
Ce taux va dépendre de tout un tas de paramètres que nous allons voir ci dessous : la taille de l’objet sur le site, de la couleur, de son intégration, d’un bon comportement onhover, de l’emplacement du lien sur la page… Tous ces paramètres mis bout à bout vont influencer le taux de clic sur l’objet.
Comment augmenter un taux de clic ?
Tout d’abord, il n’y a pas de science pour augmenter un taux de clic. Il y a évidemment quelques astuces mais pas de règle absolue, tout dépend de votre site. Voici nos 6 conseils pour augmenter le taux de clic de votre site :
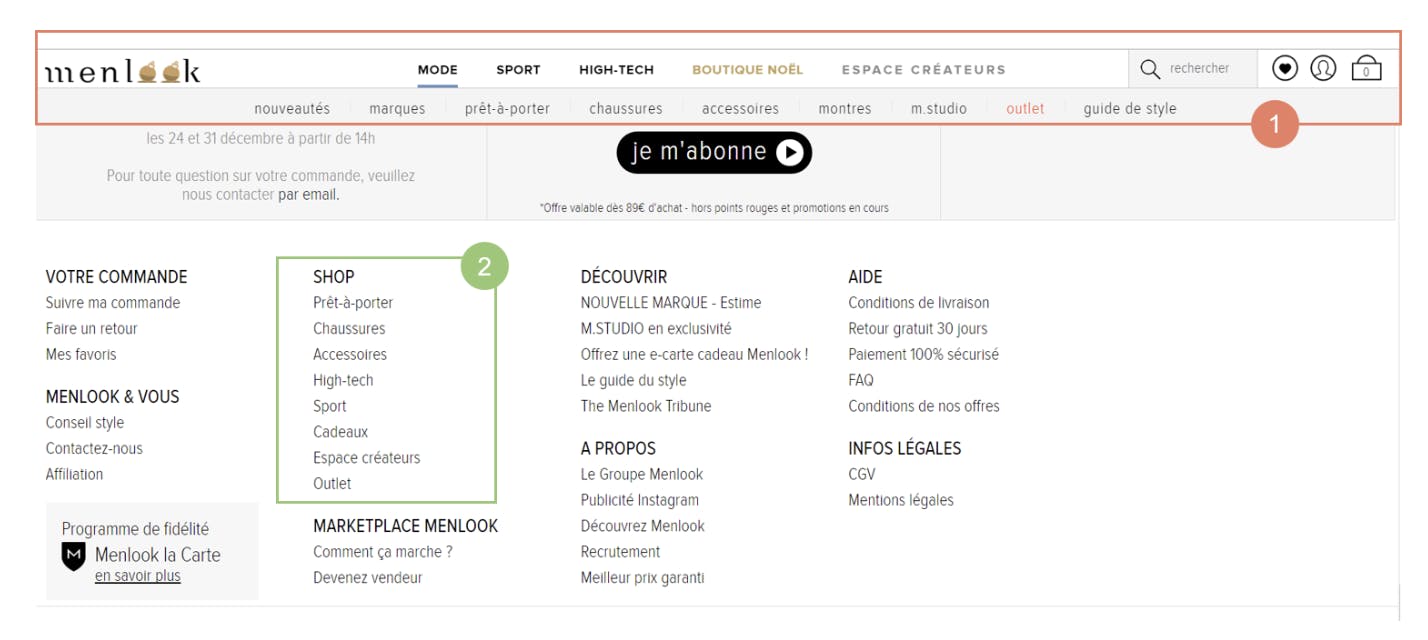
1/ Misez sur le haut de votre site
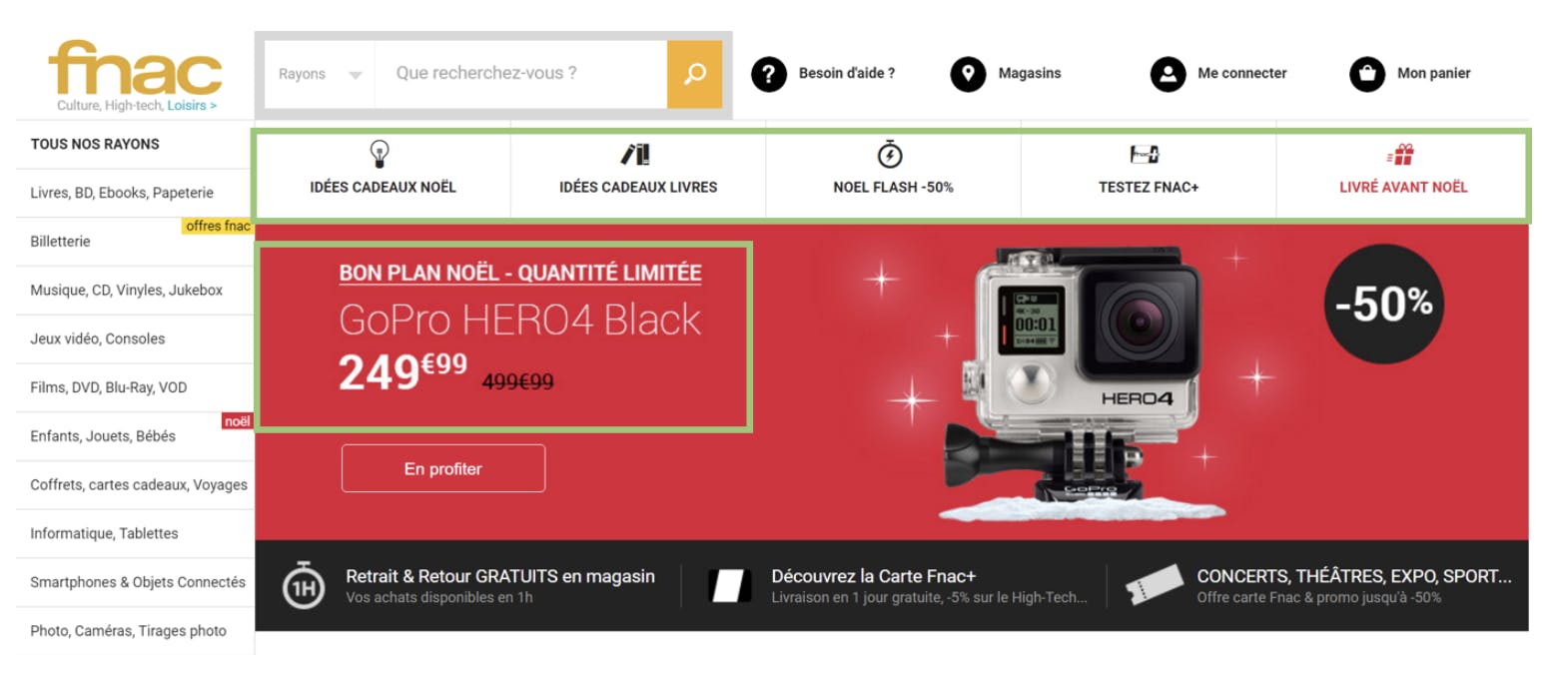
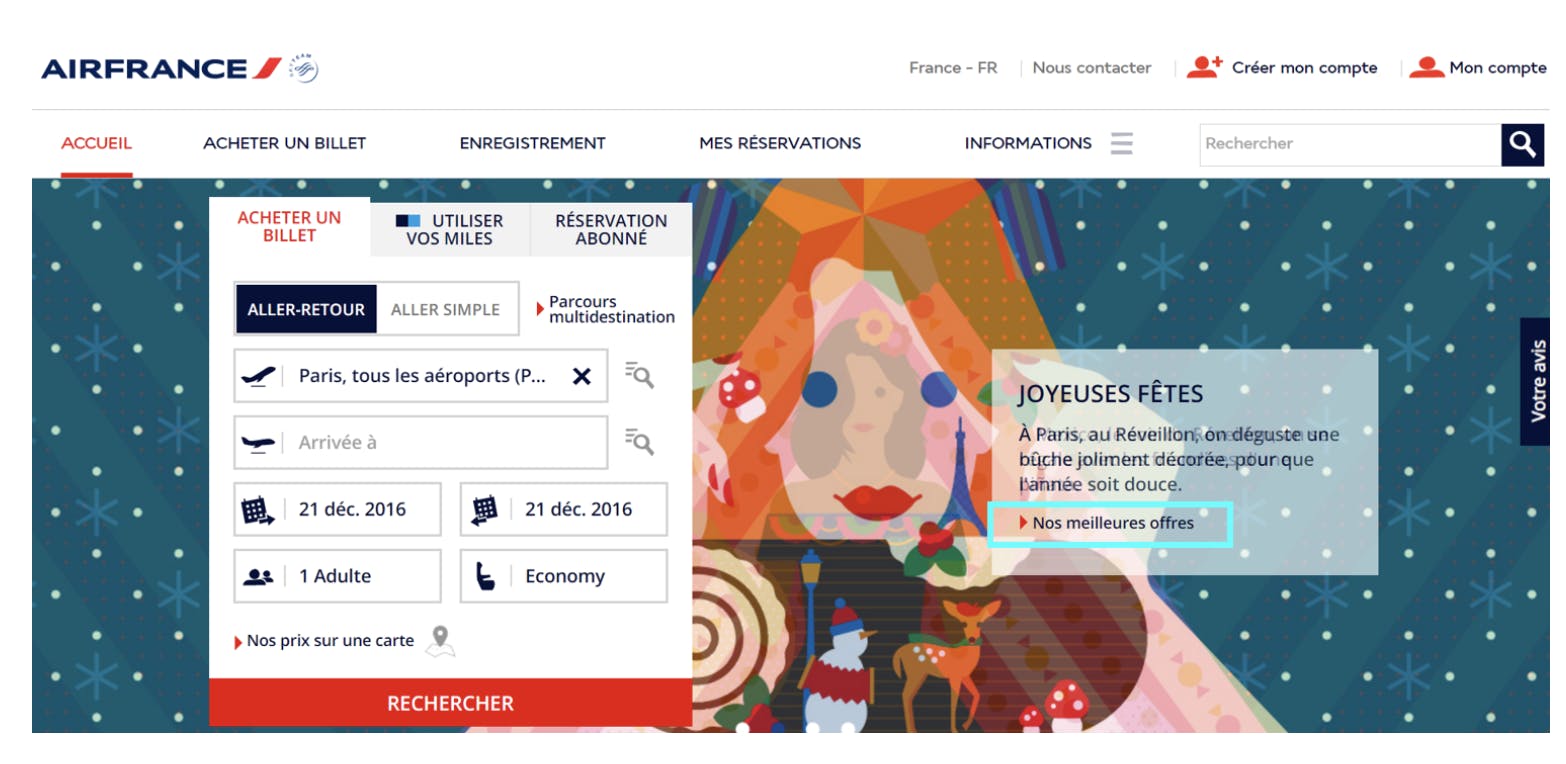
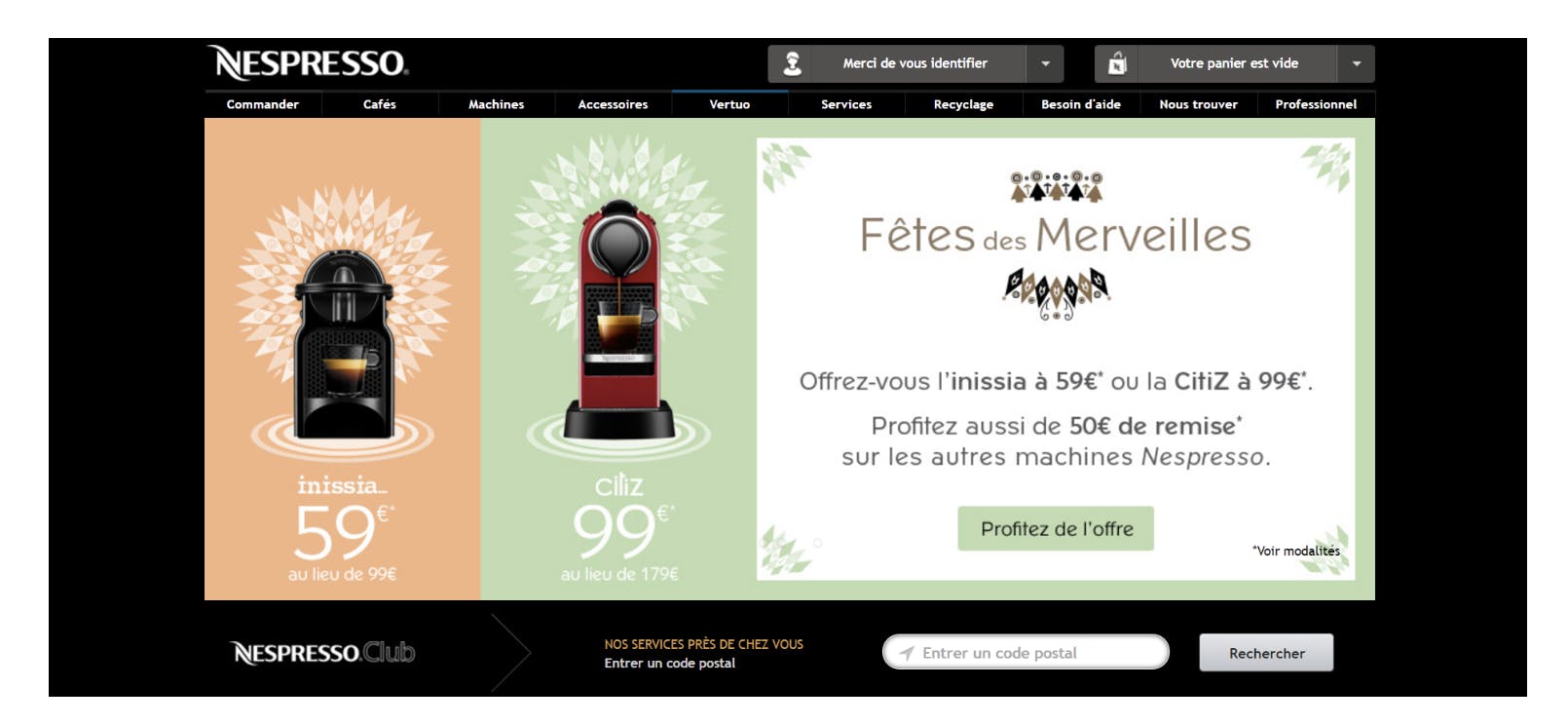
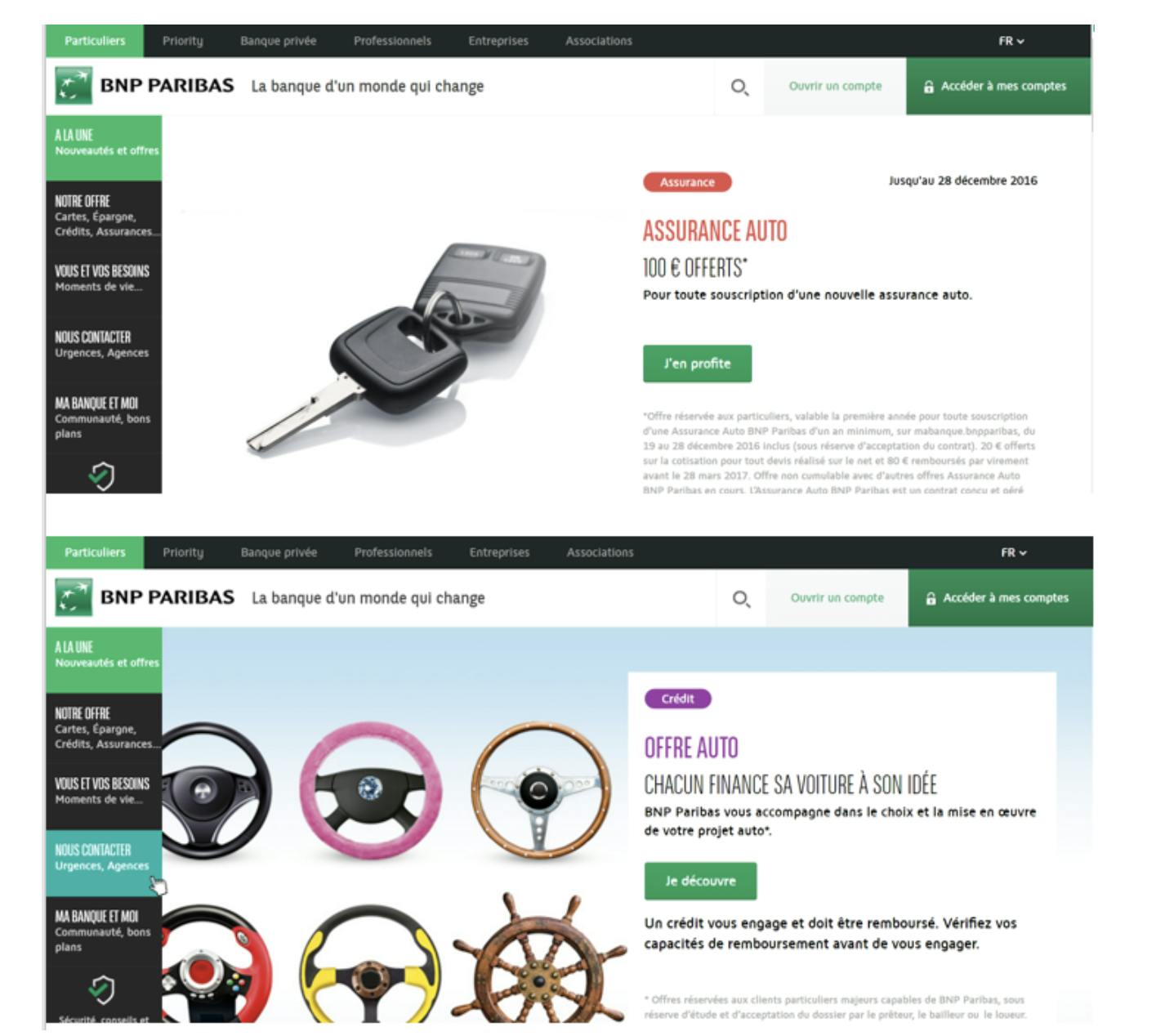
C’est une tendance constatée sur de nombreux sites. Un objet à d’autant plus de chances d’être cliqué qu’il est positionné sur le haut du site que sur le bas. Pourquoi ? Quand l’internaute arrive sur votre site, il va en priorité voir les éléments qui sont positionnés au dessus du fold : le fold (ou ligne de flottaison) est ce qui est visible sur l’écran de l’internaute à son arrivée. Cela va donc dépendre de la taille de l’écran des écrans de vos internautes – cette information est retrouvable dans tous les outils de web analytics comme Google Analytics (mobile vs. desktop). L’internaute va juger un site en une fraction de secondes et va effectuer un maximum de clics sur le haut de la page. Cela est d’autant plus vrai pour un site e-Commerce qui aura tout intérêt à présenter ses meilleurs offres en haut de la page.